个人笔记设计obsidian
code
理念
- obsidian中,链接是第一公民
- 链接是根据md文件名字去找的,应保持md文件名字的唯一
- 考虑到笔记越来越多,重搜索轻整理,搜索的第一要义是名字要突显主题
- 链接和标签和文件夹的理解:链接是针对文件之间的直接关系的管理;标签则是对信息的管理,是文件内容的抽象;文件夹是针对文件这个实体的管理
- 链接和标签和文件夹的优先级:能用链接就只用链接,能不用标签就不用标签,不建文件夹
- 附件分为两类:敏感、图集、文件集的附件存于本地,另外的图片则可存放于图床
规范
理念导致的规范
文件的规范
- 文件属性:按文件分类建模板,再快速新建笔记。每个模板yaml都需要有
- 文件名描述主题:保持文件名唯一,如【用python对md文件批量操作.md】【两性探讨男权女权.md】
文件夹目录和功能
- 【1】等待整理:就是存放所有需要整理的文件
- 【2】所有笔记:全部笔记都放这里,每个md文件是一个原子,命名不重复
- 【4】模板:存放所有的模板md
- 【5】日周记:存放日记周记
- 【6】我的附件:里面分文件夹去存放文件。如某次活动的照片,放在同个文件夹就能用Gallery去展示
- 【7】博客:存放想要发表的博客文章,只需复制到博客项目就能发表
- MOC文件:即导航页,用双链和dataview,放外面容易点开
- 看板文件:看板文件放这里是因为要经常打开
第三方插件
- Obsidian Git:同步必备
- Dataview:原子化文件的汇聚
- Calendar:日历显示
- Commander:左侧栏自定义按钮
- Contribution Graph:homepage的热力活跃图
- Auto Link Title:复制的链接自动获取标题
- Linter:自动格式化行文
- Image Gallery:图片展示
- Better Export PDF:导出pdf并带有大纲定位,用于分享
- Emoji Toolbar:可插入表情,增添色彩
- Find orphaned files and broken links:查找孤立文件,用于清理
- Recent Files:显示最近打开的文件,更快捷去工作
- Image auto upload Plugin:自动调用picgo上传图片至图床
- Kanban:制作待办看板
- Multi-Column Markdown:制作MOC更好看,可分列
外观主题
我对ob的原皮还是比较满意的,简洁清晰。这就没必要使用别人的主题,但有些对原皮的小细节就是用css代码片段优化
如何写css片段
PKMer_Obsidian 的 CSS 代码片段
CSS片段-显示h标题等级 | obsidian文档咖啡豆版
- 举个简单的例子。若我想更改默认主题的斜体文字的颜色
- obsidian软件打开开发模式,用鼠标选择元素
- 下载app.css用vscode打开,这个css文件是修改的依据
- 找到想要改的斜体文字所用的classname,在app.css查找
- 复制一份进行更改,再放在css片段的文件
\.obsidian\snippets里面,完成修改
我的css片段
/* 斜体灰色 */
.cm-em {
font-style: italic;
color: var(--color-base-50);
font-weight: var(--italic-weight);
}
/* 标题后面标明几级标题 */
.is-live-preview div.cm-contentContainer > div > div:
not(.HyperMD-header.HyperMD-header-1.cm-line.cm-active) > span.cm-header.cm-header-1::after{
content: 'H1';
color: #6b6d6f;
margin-right: 0px;
font-size: 0.8rem;
margin-right: 5px;
font-weight: normal;
}
文章与博客同步
我的博客是nextjs项目用contentlayer分析静态mdx文件,在vercel部署,只要更新博客仓库vercel就会重新部署。
我的想法是每次更新obsidian仓库就会自动把其中放博客文章的文件夹,同步到博客仓库的文件夹。
折腾了一轮,我放弃了其它的自动化,采用最简单明了的,写了个同步文件夹的js,这个直接问GPT就会有。
所以我的更新博客的方式是:
- obsidian写好博客文章
- 运行在博客项目运行同步的js脚本
- 博客项目提交并推送,vercel自动部署
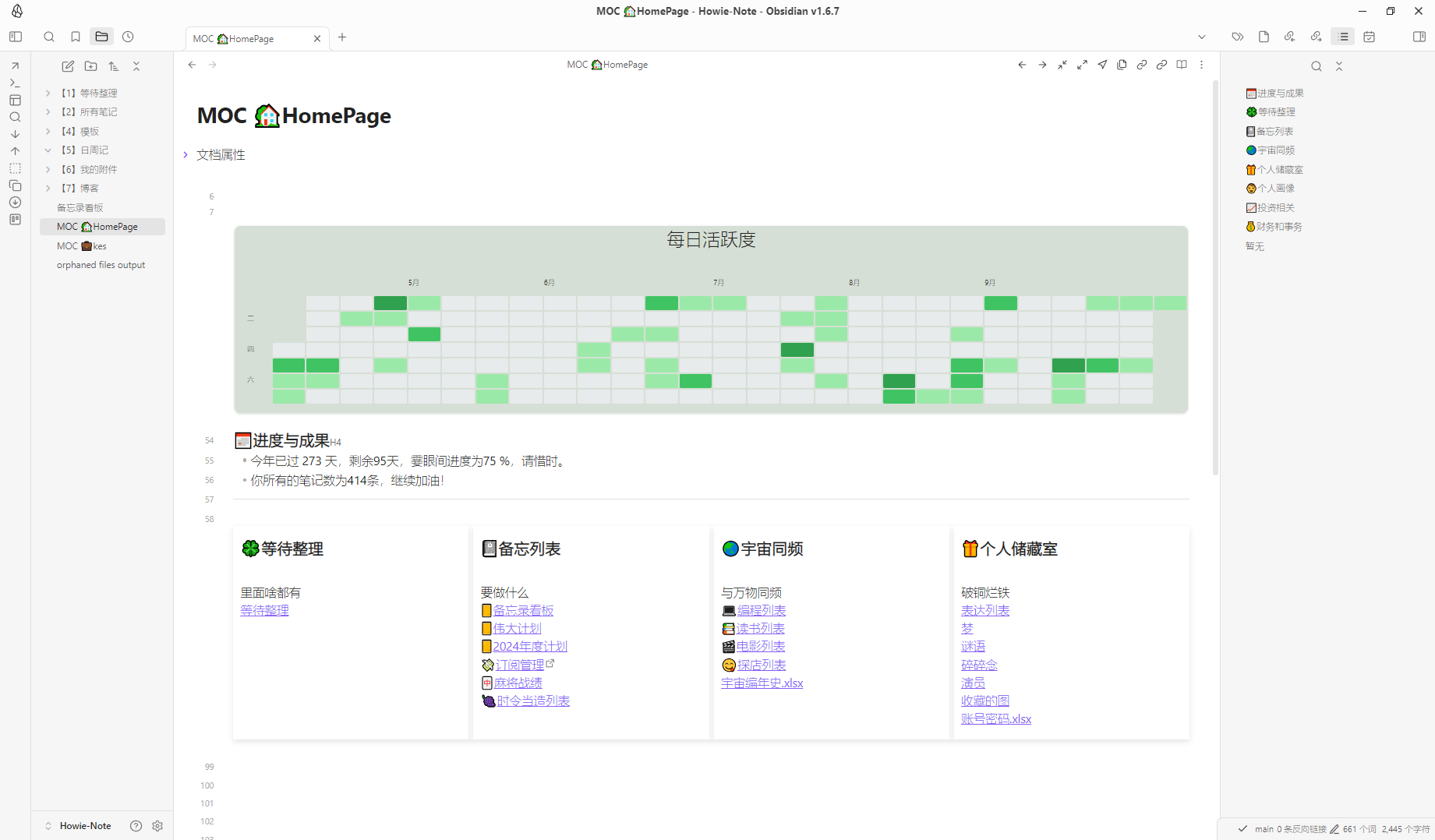
效果图

痛点和优化方向
彻底的文件名唯一
目前我还是以标签充当文件分类,那文件名就不重要了,只需要保证它是唯一的,文件属性的别名也能进行搜索。有没有快捷的能一键新建唯一文件名md的插件,如uuid.md(别名的搜索不会显示内容不利于搜索,此想法不能实施)
自带的附件越来越大
附件的增多导致仓库很大,git同步变慢。做到这一步即可在手机端上使用,但即使附件不大,这git文件都有700多m了。目前想到的方法如下
- 完全使用外部链接oss,但每次打开都需要下载,不利于文件的更新,不利于garrly的图片展示
- 新建一个value去装附件,同样是打开本地文件,这个附件value更新频率很低,结合本地电脑的映射设置(无法windows和mac使用同一个外部地址)。
- 新建一个附件专用仓库,Howie-Note-AT,使用dataviewjs去返回对于不同系统的外部链接,再用customjs插件去缩短dataviewjs的编码,传入参数路径。不过外部的文件夹不能兼容garrly的图片展示。
- 单个图片的使用图床。如果是集体看图,那通常是在家里,需要点链接跳转到nas的相册。在手机端是不需要集体看图的,想要看要么在家里,要么远程家里的电脑
下面这个是dataviewjs的方法展示另一个库里面的文件链接
dv.span(`[haha](file:///Users/howie/project/Howie-Note/Howie-Note/【6】我的附件)
[haha](file:///Users/howie/project/Howie-Note/Howie-Note/【6】我的附件)`)
更新时间:2025-01-09 17:04:30